В этом посте я кратко расскажу о плагине “LESS CSS compiler” для PhpStorm, который я использую для работы с LESS в этой прекрасной IDE от JetBrains. Зачем он нужен, в чём плюсы, какой я нашёл недостаток и как с ним можно справится, рассказано ниже.
Работа с LESS в PhpStorm

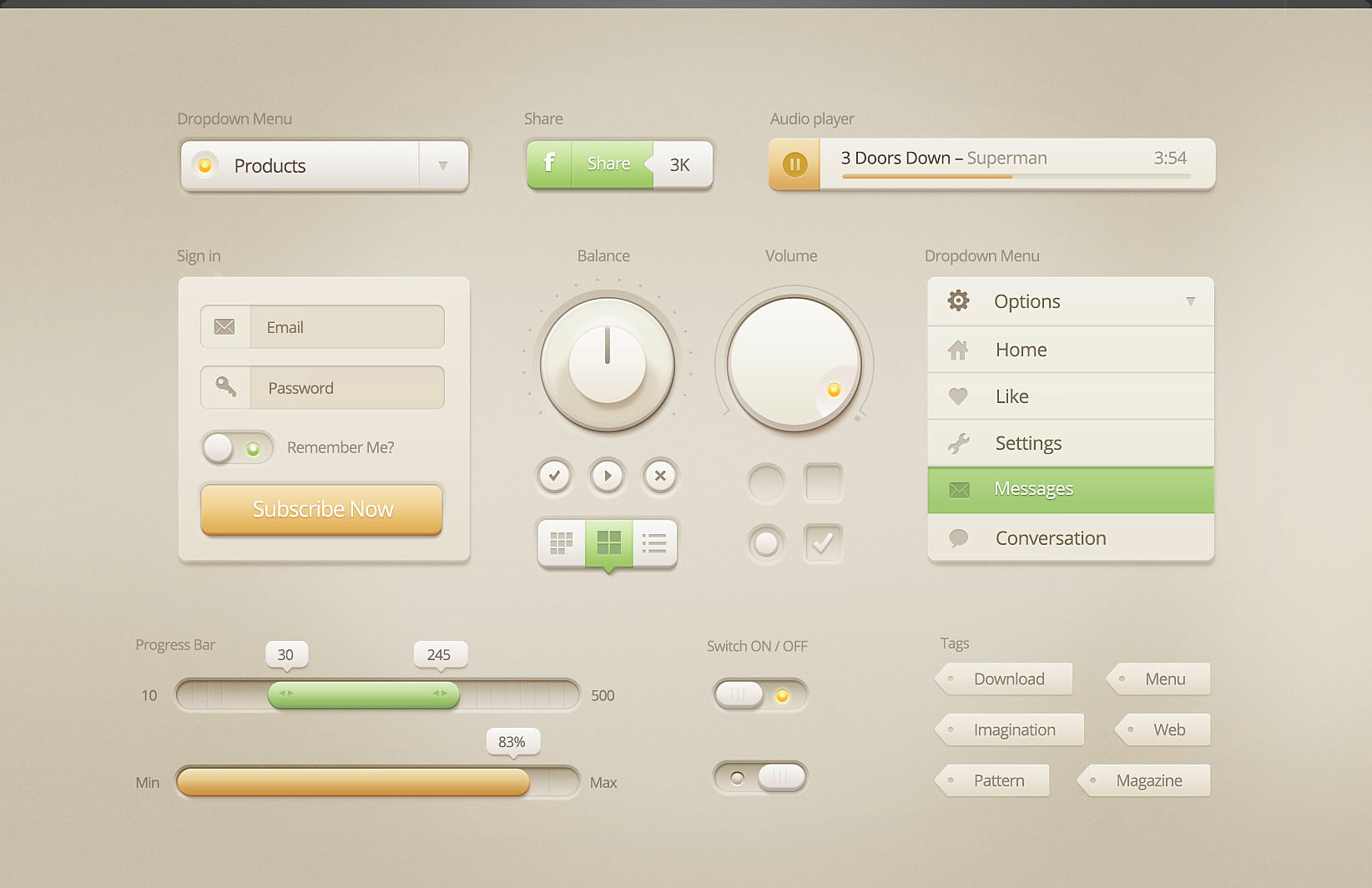
Коллекция Bootstrap based CSS-фреймворков от Pixelkit

Сегодня я расскажу немного о том, как создавался новый дизайн этого блога. Т.к. я не владею свободно CSS и HTML, было принято решение найти какой-нибудь хороший готовый CSS-фреймворк. Изначально мой взгляд упал на Twitter Bootstrap. Он аскетичен и притягивает своей простотой и универсальностью. Но его “классический” внешний вид используется на слишком большом количестве ресурсов. Стиль уже “заезжен”. Поэтому, пришлось искать что-нибудь еще. К счастью, благодаря статьям на Хабре, я узнал о существовании довольно неплохих CSS-фреймворков на основе Bootstrap.