Сегодня я расскажу немного о том, как создавался новый дизайн этого блога. Т.к. я не владею свободно CSS и HTML, было принято решение найти какой-нибудь хороший готовый CSS-фреймворк. Изначально мой взгляд упал на Twitter Bootstrap. Он аскетичен и притягивает своей простотой и универсальностью. Но его “классический” внешний вид используется на слишком большом количестве ресурсов. Стиль уже “заезжен”. Поэтому, пришлось искать что-нибудь еще. К счастью, благодаря статьям на Хабре, я узнал о существовании довольно неплохих CSS-фреймворков на основе Bootstrap.
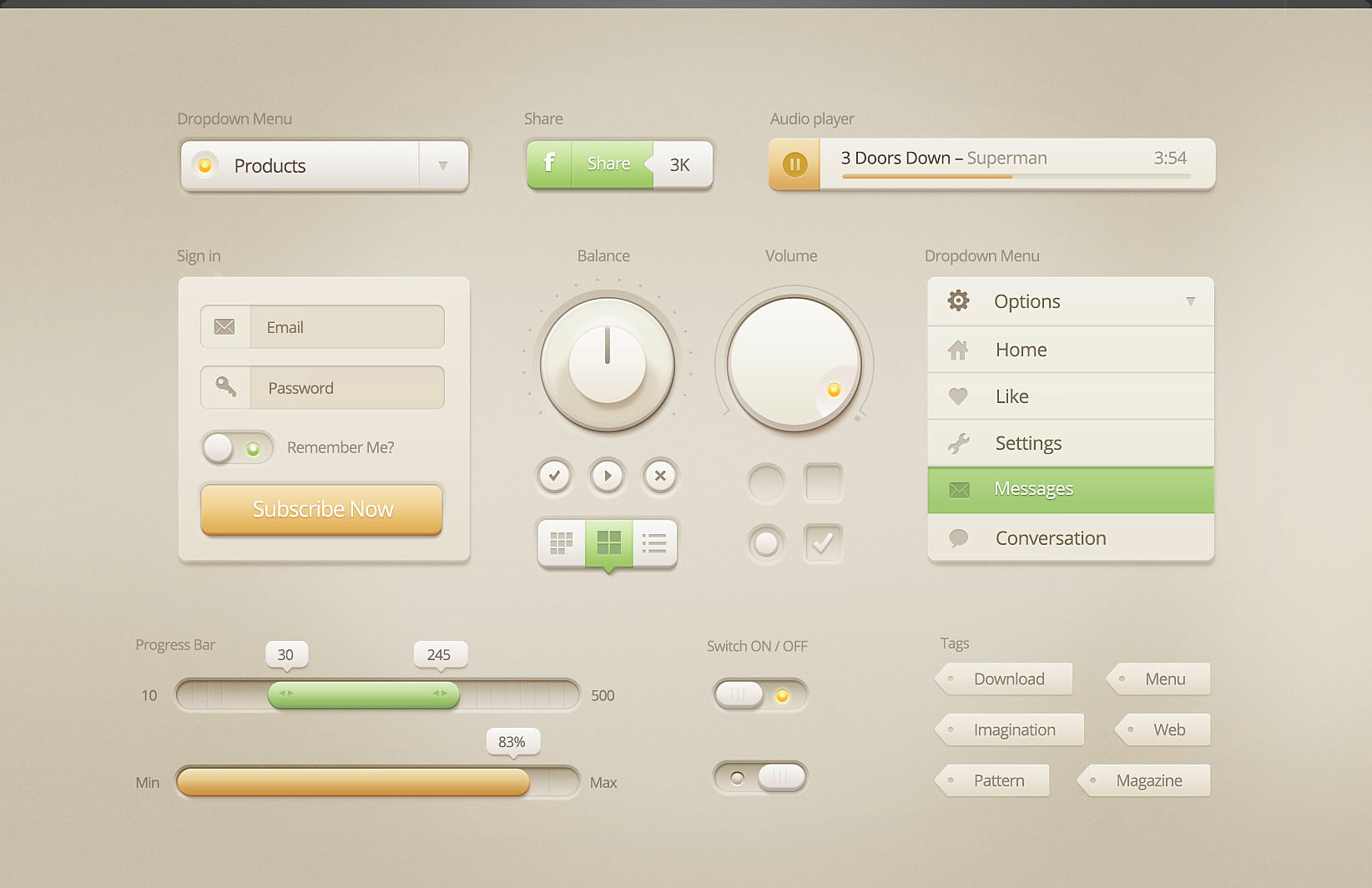
Одним из таких фреймворков является Vanila Cream UI Kit, который я использовал как основу для дизайна. К сожалению, совсем без правки CSS обойти не удалось. Пришлось добавить/поменять некоторые классы для лучшей интеграции с WordPress. Проблем добавило и то, что во многих местах текст ссылок и элементов содержится в теге <span>, но стандартные функции WordPress обычно не дают возможности добавить этот тег к возвращаемым значениям. Именно с этим связано отсутствие в данный момент некоторых виджетов (например, облака тегов).
Ребята из Pixelkit создали на базе Twitter Bootstrap еще несколько симпатичных CSS-фреймворков:
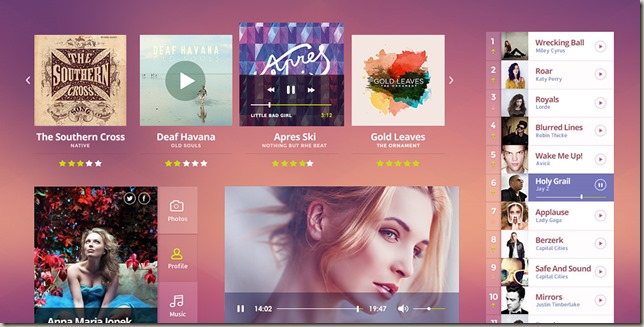
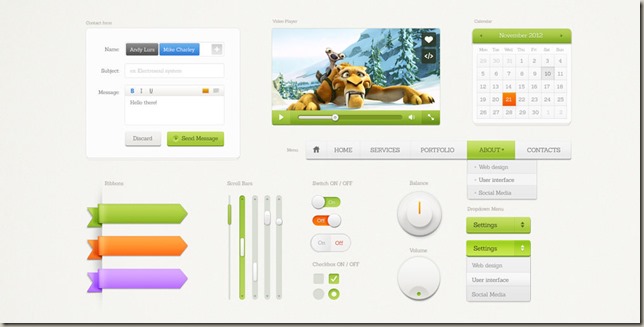
Funky Tunes
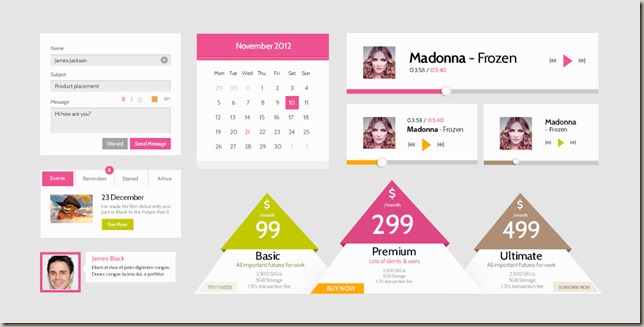
Skinny Frames
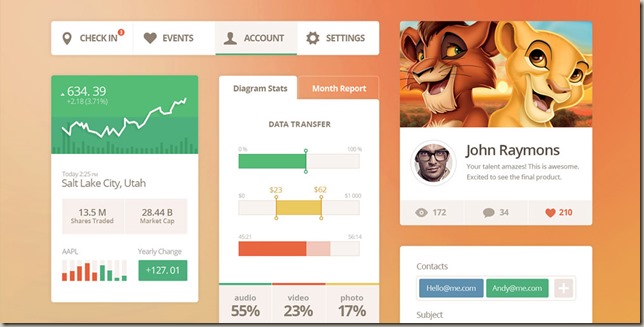
Fashion Ave
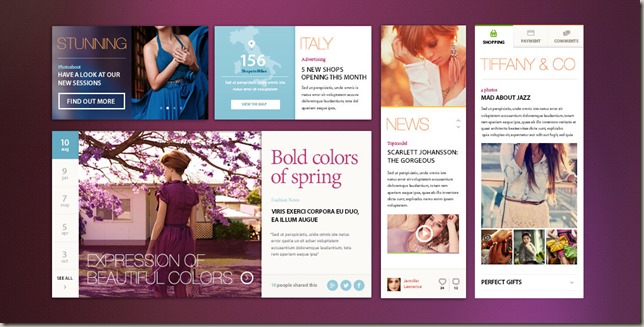
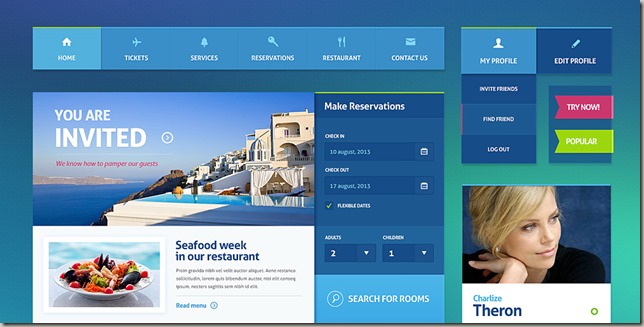
City Break
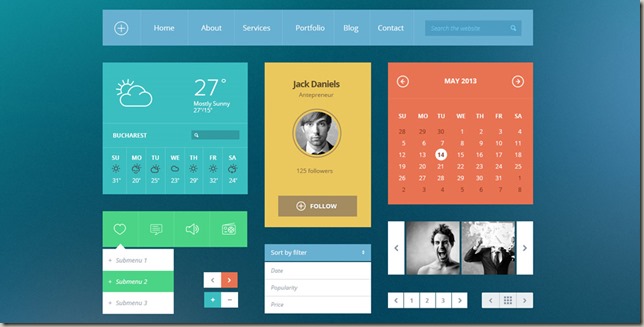
Modern Touch
Chubby Stacks
Metro Vibes
Dark Velvet
Arctic Sunset
Sweet Candy
Базовый набор элементов доступен бесплатно, а вот чтобы получить более продвинутую, полную версию, нужно оплатить подписку. Для доступа к полным, HTML-версиям фреймворков, потребуется подписка разработчика за $89 в год. Если вам достаточны PSD-файлы, то хватит и дизайнерской за $39 в год.
Исходники бесплатных версий выхожены на Github и периодически обновляются.
Полезная статья? Их будет больше, если вы поддержите меня!