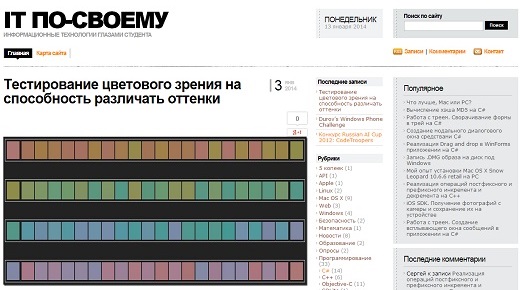
Вчера, 13.01.2014, я обновил дизайн блога. Я долго к этому шел, долго хотел улучшить внешний вид сайта. Даже несколько раз пытался реализовать имеющиеся идеи. Правда, вплоть до ноября, все ограничивалось лишь мелкими правками цветов и корректировкой стилей. В результате, фактически, ничего не менялось. Дизайн становился лишь менее логичным и более запутанным.
В октябре я наткнулся на Хабре на статью с описанием нового бесплатного CSS-фреймворка на основе twitter-bootstrap. Он предлагал удобный инструмент для реализации “плоского” дизайна в стиле Modern UI в Windows RT. Я отметил на будущее, что существует такой фреймворк, и сохранил страницу. Где-то в ноябре я решил наконец-то взяться серьезно за редизайн блога, и еще раз подробнее рассмотрел предлагаемый стиль. К сожалению, я не увидел, как применить его к своему сайту. Но на страничке компании я нашел еще несколько подобных фреймворков с другим дизайном. Один из них мне и приглянулся. Я принялся за дело.
С переменным успехом, через пару дней, я сверстал тестовый макет страницы с новым дизайном. Не все было идеально, но смотрелось неплохо. Еще через неделю была сверстана главная страница и страница отдельного поста с комментариями. К сожалению, без правки оригинальных CSS дело не обошлось. Я старался свести их к минимуму, но местами они все равно довольно принципиально меняют поведение элементов.
После окончания верстки пришла пора самого ответственного этапа – “оживления” сверстанных в HTML страниц. Так я начал создавать свою первую тему для WordPress. Я не мог уделять этому много времени, поэтому работа то и дело останавливалась. Хотелось реализовать и то, и это… Идей было очень много. Были мысли отказаться от плагинов и весь функционал встроить напрямую в тему. К счастью, здравый смысл возобладал и я не стал писать и переписывать свои велосипеды. Не все шло гладко, появлялись вопросы, которые нужно было решать, но для которых у меня не хватало знаний ни самого WordPress’a как платформы, ни PHP как языка разработки. Спасибо open source! Благодаря открытым исходным кодам, мне удалось во многом разобраться. Не обошлось и без некрасивых “костылей” в виде правки кода самого WordPress вместо реализации через код внутри шаблона.
Сроки начинали затягиваться, поэтому было принято решение ограничиться “минимально функциональным продуктом” – лишь с действительно важными функциями, а все “хотелки” отодвинуть на потом, когда основа будет готова и начнет стабильно работать.
Наконец, вчера я закончил реализовывать первую версию своей темы для WordPress. Снаружи она выглядит довольно стильно. Это заслуга хорошего фреймворка, о котором я подробнее расскажу в отдельном посте. Внутри же не все так идеально. Многое сделано просто, часть работает “в лоб”. Предстоит еще много работы по её улучшению и расширению функционала админки. В планах создать хорошо структурированную профессиональную тему, на основе которой можно было бы быстро “натягивать” альтернативный дизайн для других проектов. Большую часть кода хочется использовать повторно и еще не раз.
Таким образом, вчера было положено начало новой эры для меня в качестве веб-разработчика. Звучит громко, но, тем не менее, это уже готовый проект, который работает и который можно без стыда указать в своем портфолио. Первый веб-проект. Благодаря нему я существенно улучшил свои знания внутреннего устройства WordPress. Есть стойкое желание им поделиться. Смущает лишь то, что бОльшую их часть можно получить, просто читая Codex WordPress по интересующей функции. Единственным ограничением здесь может быть лишь знание английского языка. На родном русском читать все это было бы приятнее. Я не буду заниматься простым переводом Кодекса, а постараюсь изложить информацию об использованных функциях понятным языком, в контексте их применения для создания своей собственной темы для CMS WordPress. Но об этом – в будущих постах!
Полезная статья? Их будет больше, если вы поддержите меня!